드디어 AWS Polly를 활용한 TTS 관련 내용도 마지막이 되었다. 이번에는 DynamoDB에 저장된 TTS 관련 정보 조회와 S3에 저장된 MP3를 다운로드를 하도록 하겠다.
이전 장에서 살펴봤던 DynamoDB 조회 함수 중에서 scan함수를 활용하여 DynamoDB를 조회하도록 하겠다.
getNewInfo 함수는 아래와 같이 작성을 한다.
import json
import os
import boto3
from boto3.dynamodb.conditions import Key, Attr
def lambda_handler(event, context):
# TODO implement
client = boto3.client('dynamodb')
# Table에 있는 전체 내역을 조회할 수 있음.
response = client.scan(TableName=os.environ['DYNAMODB_TABLE'])
return {
'statusCode': 200,
'body': response
}
다음으로는 html 소스를 작성해준다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width">
<meta name="keywords" content="" >
<meta name="description" content="" >
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="styles.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<!-- AWS SDK 설정 -->
<script src="https://sdk.amazonaws.com/js/aws-sdk-2.553.0.min.js"></script>
<title>Polly 활용 TTS 서비스</title>
</head>
<body>
<div>
<table id="posts">
<colgroup>
<col style="width:5%">
<col style="width:50%">
<col style="width:45%">
</colgroup>
<tbody id="resultData">
<tr>
<th>NO</th>
<th>제목</th>
<th>MP3듣기 및 다운로드</th>
</tr>
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
AWS.config.region = '리전'; // 리전
AWS.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: 'CognitoID',
});
var settingData = function(data){
var body = '';
$.each(data, function(index, info){
info.NO = index + 1;
var player = "<audio controls><source src='" + info['MP3_URL']['S'] + "' type='audio/mpeg'></audio>"
body = "<tr> \
<td>" + info['NO'] + "</td> \
<td>" + info['SUBJECT']['S'] + "</td> \
<td>" + player + "</td> \
</tr>";
$('#resultData').append(body);
});
}
var runLambda = function(){
var lambda = new AWS.Lambda();
lambda.invoke({
FunctionName : 'getNewsInfo_test'
, Payload : JSON.stringify(input)
}, function(err, data){
if(err){
console.log(err, err.stack);
} else {
var output = JSON.parse(data.Payload);
console.log('data', output);
settingData(output.body.Items);
}
});
}
window.onload = function() {
// Lambda 실행
runLambda();
};
</script>
</html>
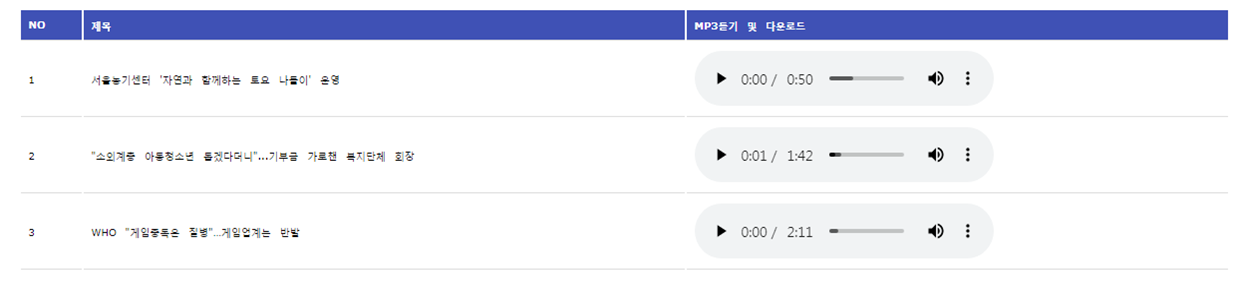
MP3 듣기는 <audio controls> 태그를 사용하면 된다.
여기까지 되었다면 S3에 html 파일 및 필요한 CSS 파일까지 올려놓는다.

드디어 완성된 마지막 모습이다. 특별히 화면 작업에는 많이 신경을 쓰지 않아서 설명할 내용은 없는 듯하다.
AWS를 활용하면서 느낀 것은 좀 더 개발을 할 때 개발자 입장에서 인프라에 대한 고민 없이 쉽게 진행이 가능하다는 생각을 하게 되었다. 진짜 아이디어만 있으면 무엇이든 만들 수 있는 세상이 도래하였다.
AWS 말고도 클라우드 관련해서 공부를 할 생각이면, 비용 걱정하지 말고 그냥 부딪쳐 보기를 바란다. 이번 Polly를 활용한 서비스 작업을 하면서 1달 동안 4천원 정도의 비용만 나왔다. 생각보다 많이 비용은 나오지 않으니깐 걱정하지 않다도 될 것 같다.
'관심분야 > 클라우드' 카테고리의 다른 글
| AWS 개발환경구성 (0) | 2022.10.17 |
|---|---|
| #9 번외편 : DynamoDB 조회 - AWS 음성지원 서비스를 활용한 신문 읽어주는 프로젝트 (0) | 2019.11.23 |
| #8 Client to Lambda - AWS 음성지원 서비스를 활용한 신문 읽어주는 프로젝트 (0) | 2019.11.23 |
| #7 Lambda를 활용한 Polly 호출 - AWS 음성지원 서비스를 활용한 신문 읽어주는 프로젝트 (0) | 2019.11.23 |
| #6 Lambda Function 작성 - AWS 음성지원 서비스를 활용한 신문 읽어주는 프로젝트 (0) | 2019.11.23 |