지난번까지 해서 DynamoDB로 들어오는 데이터를 Lambda Trigger로 수신받은 후 Polly로 mp3 변환을 하고 S3에는 mp3를 보관하였다. 그리고 DynamoDB에는 mp3가 보관된 경로를 저장하도록 하였다.
이번에는 사용자가 웹페이지를 통해서 mp3 파일을 다운로드 받고 mp3 내용을 실시간으로 들을 수 있도록 만들 예정이다.

이전과 다르게 아키텍처 구조를 변경하였다. 기존에는 S3와 Lambda사이에 API Gateway를 두고 사용을 하였다. 그러나 굳이 API Gateway가 필요 없어서 제거를 하였다. 그리고 Cognito를 넣었다.
위 아키텍처의 흐름은 다음과 같이 진행 한다. S3에는 사용자가 접근 가능한 웹페이지를 업로드시킨다. Lambda에서는 DynamoDB에 접속하여 데이터를 조회한다. 여기서 Cognito의 역할이 중요하다. Cognito의 경우 사용자가 AWS 서비스를 접근하기 위한 자격증명을 제공해 주는 역할을 한다. S3에 업로드된 웹페이지만 "getNewInfo" Lambda Function을 접근할 수 있게 된다.
우선 아래와 같이 Lambda Function을 추가한다.

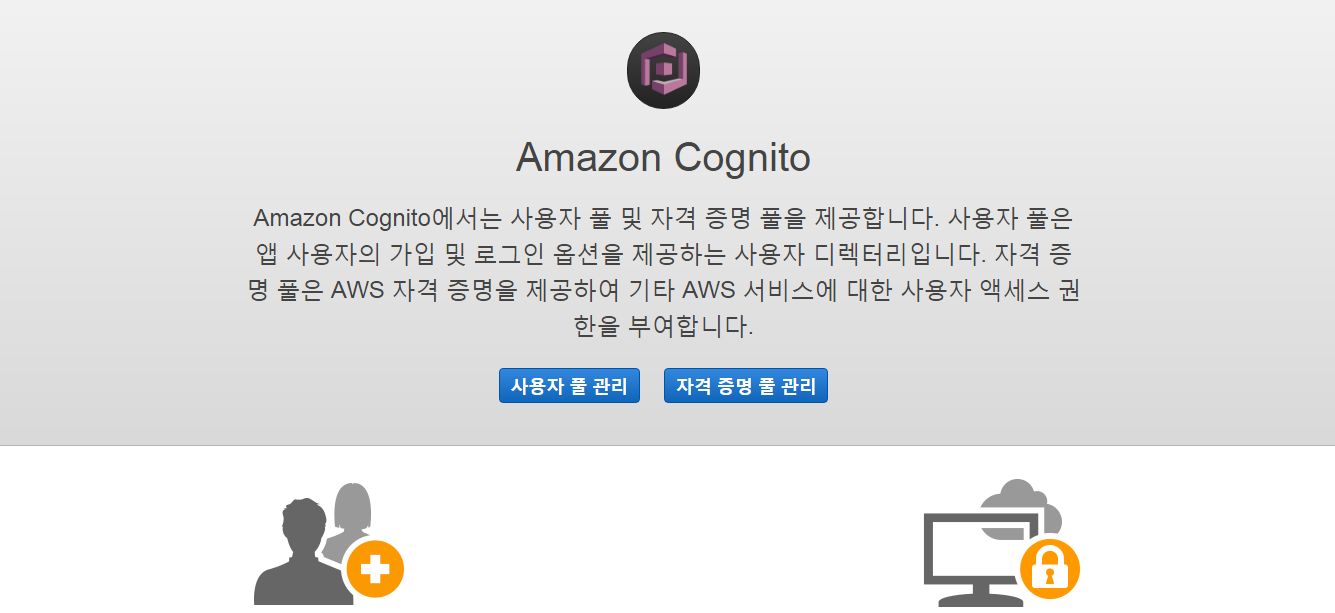
이번에도 Lambda의 언어는 Python으로 한다. Lambda Function만 만들고 Cognigo를 생성한다. AWS 콘솔에서 Cognito라고 검색 한 후 클릭을 하면 아래와 같은 화면이 나오게 된다.

아직까지 아무런 자격 증명이 없을 경우에는 이 화면이 나온다. 아닐 경우에는 대시보드 화면이 나올 것이다. 나 같은 경우는 아직 아무런 자격 증명이 없기 때문에 위와 같은 화면이 나온다. 여기서 [자격 증명 풀 관리] 버튼을 클릭한다.

클릭하면 위와 같은 화면이 나온다. 여기서 [자격 증명 풀 이름]을 작성한다. 그리고 [인증되지 않은 자격 증명]을 체크해준다. 물론 AWS에서 제공하는 설명을 읽어보면 이해는 되겠지만 간략하게 [인증되지 않은 자격 증명에 대한 액세스 활성화]에 대해 설명을 하겠다. 보통 Cognito를 사용하려면 [인증 공급자]를 선택하고 사용해야 한다. [인증 공급자]는 아래와 같은 종류를 제공하고 있다
- Cognito User Pool
- Amazon
- Google+
- Twitter/Digits
- OpenID
- SAML
- 사용자 정의 : 기업에서 사용하는 SSO 연동을 사용함.
그런데 "인증되지 않은 자격 증명"을 클릭할 경우 위 종류의 [인증 공급자] 사용 없이 AWS 서비스에 접근할 수 있다. 이번에 만들 웹사이트의 경우 로그인 기능은 필요 없다. 따라서 [인증되지 않은 자격 증명에 대한 액세스 활성화]를 체크해 준다. [풀 생성] 버튼을 클릭하면 아래와 같은 화면이 나온다.

Cognito를 사용할 경우 어떠한 플랫폼을 사용할 것인가 선택할 수 있다. 현재 AWS에서는 7가지를 지원하고 있다.
- Android
- iOS - Objective C
- iOS - Swift
- javascript
- Unity
- Xamarin
- .Net
여기서 나의 경우 javascript를 사용한다. javascript용 AWS SDK를 다운로드하여서 사용해도 된다. 그러나 아래와 같이 링크를 사용해서 사용해도 된다.
<script src="https://sdk.amazonaws.com/js/aws-sdk-SDK_VERSION_NUMBER.min.js"></script>최신 버전의. js URL을 확인하려면 아래의 링크에 들어가 확인하면 된다.
https://docs.aws.amazon.com/AWSJavaScriptSDK/latest/index.html
docs.aws.amazon.com
SDK 다운로드 버튼 아래를 확인해보면 Cognito 자격 증명을 얻은 소스가 존재한다.
AWS.config.region = '리전';
AWS.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: '자격증명 풀 ID',
});다음 소스 작성 시 사용할 수 있도록 복사 후 보관해 놓는다. 혹시 깜박하고 보관을 안 해도 괜찮다. 다시 Cognito에 들어가면 확인할 수 있다.

다음에는 Cognito와 IAM 역할을 연결시켜줘야 한다. 그래야지 호출된 Cognito로 어떠한 서비스만 접근 가능한지 판단할 수 있다.
IAM에 들어가면 아까 Cognito를 생성할 때 만든 Cognito 이름의 IAM 역할이 두 개 생성된 것을 확인할 수 있다. 나의 경우 자격증명 없이 Cognito를 사용하기 때문에 Unauth_Role를 선택해서 사용한다. IAM 역할을 클릭한 다음 나오는 화면에서 [인라인 정책]을 클릭한다. 그리고 아래와 같이 Lambda의 역할을 추가한다.

여기까지 진행이 되었다면 이제 Client와 Lambda가 통신할 준비가 완료된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width">
<meta name="keywords" content="" >
<meta name="description" content="" >
<meta name="format-detection" content="telephone=no">
<!-- AWS SDK 설정 -->
<script src="https://sdk.amazonaws.com/js/aws-sdk-2.553.0.min.js"></script>
<title>Polly 활용 TTS 서비스</title>
</head>
<body>
<div>
<table>
<caption>Polly TTS</caption>
<colgroup><col style="width:5%"/><col/><col/><col style="width:10%"/></colgroup>
<thead>
<tr>
<th scope="col">NO</th>
<th scope="col">제목</th>
<th scope="col">MP3듣기</th>
<th scope="col">다운로드</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
// Cognito에서 가져온 소스
AWS.config.region = '리전';
AWS.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: '자격증명 풀 ID',
});
var runLambda = function(){
var lambda = new AWS.Lambda();
var input = {
test : '1'
, test2 : '2'
};
lambda.invoke({
FunctionName : 'getNewsInfo_test'
, Payload : JSON.stringify(input)
}, function(err, data){
if(err){
console.log(err, err.stack);
} else {
var output = JSON.parse(data.Payload);
console.log('data', output);
}
});
}
window.onload = function() {
// Lambda 실행
runLambda();
};
</script>
</html>위 소스로 helloworld.html 파일을 생성한다. 마지막으로 helloworld.html 파일을 S3에 업로드하면 기본적인 준비가 완료된다. S3에 업로드하는 방법은 특별히 어렵지 않기 때문에 설명을 생략하도록 하겠다. S3에 helloworld.html을 업로드 후 helloworld.html 파일을 클릭하면 상세 정보가 나온다. 상세정보 중 "객체 URL"이라는 카테고리가 존재한다. "객체 URL"를 복사하여 웹브라우저에서 접속이 가능한지 확인한다. 접속이 안될 경우 퍼블릭 권한이 되지 않은 경우이다. 따라서 helloworld.html 파일을 퍼블릭 권한으로 변경하면 된다.
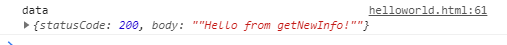
그런 다음 helloworld.html을 다시 호출한다. 웹 콘솔에서 아래와 같은 log가 나오면 Lambda와의 통신이 성공한 것이다.

이제 Polly를 활용한 음성지원 서비스가 끝으로 가고 있다. 다음에는 클라이언트와 연결된 Lambda에서 DynamoDB에 저장된 mp3 관련 정보를 조회하도록 하겠다.
'관심분야 > 클라우드' 카테고리의 다른 글
| #10 TTS 정보 조회 및 MP3 듣기, 다운로드 - AWS 음성지원 서비스를 활용한 신문 읽어주는 프로젝트 (0) | 2019.11.23 |
|---|---|
| #9 번외편 : DynamoDB 조회 - AWS 음성지원 서비스를 활용한 신문 읽어주는 프로젝트 (0) | 2019.11.23 |
| #7 Lambda를 활용한 Polly 호출 - AWS 음성지원 서비스를 활용한 신문 읽어주는 프로젝트 (0) | 2019.11.23 |
| #6 Lambda Function 작성 - AWS 음성지원 서비스를 활용한 신문 읽어주는 프로젝트 (1) | 2019.11.23 |
| #5 DynamoDB, Lambda Trigger 연결 - AWS 음성지원 서비스를 활용한 신문 읽어주는 프로젝트 (1) | 2019.11.23 |