유지보수 하는 중 레이어 팝업내에 이미지맵을 사용해야 하는 상황이 발생했다.
처음부터 노출되는 화면일 경우 onload()시에
rwdImageMaps()를 호출하면 이미지맵이 이미지에 맞게 resize 처리 되는데
레이어 내에 있고 처음부터 노출되지 않으면
페이지 호출 후 레이어를 띄웠을때 이미지와 이미지맵이 사이즈가 다르게 적용되었다.
(display:none의 형태일때는 rwdImageMaps()가 적용되지 않더라.)
레이어를 화면에 노출시킬때 .show()(퍼블 공통)를 호출하는데
display:none, display:block 의 형태로 속성값(style attribute)이 변경되는거라 Event Binding으로 할 수 없다.
그러던중 구글 검색을 통해 MutationObserver 발견
레이어 팝업이 show()가 될때(DOM 변경시 마다 호출)
호출할 수 있다.
실적용 예
$(function() {
//퍼블 공통
$(".layerPopup").click(function() {
var link = $(this).attr('href');
$(link).show();
});
//화면영역
var observer = new MutationObserver(function(mutations) {
$("img[usemap]").rwdImageMaps();
});
var target = document.querySelector("#layer");
observer.observe(target, {
attributes : true
});
});
조금더 자세한 정보
https://developer.mozilla.org/ko/docs/Web/API/MutationObserver
MutationObserver
MutationObserver 는 개발자들에게 DOM 변경 감시를 제공합니다. DOM3 이벤트 기술 설명서에 정의된 Mutation Events 를 대체합니다.
developer.mozilla.org
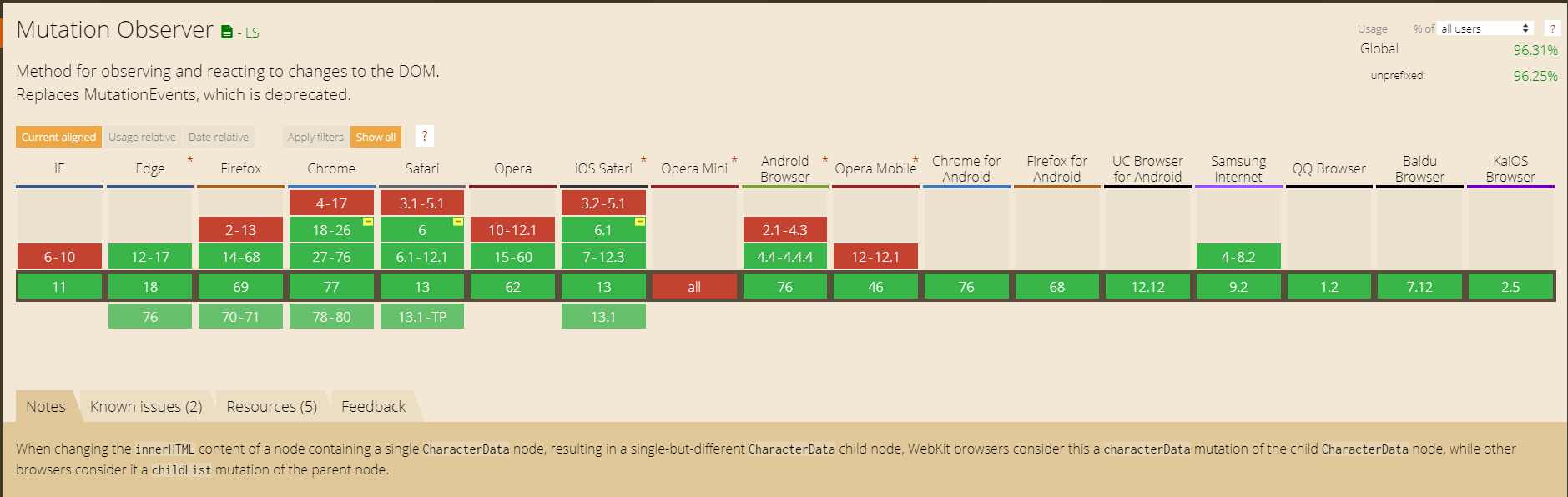
브라우저 호환성 (출처 : https://caniuse.com/#feat=mutationobserver)

'자료실 > JAVASCRIPT' 카테고리의 다른 글
| 타입스크립트 정리 (0) | 2023.09.05 |
|---|---|
| React 입문기 정리 (0) | 2023.05.30 |
| ES6기반 자바스트립트 (0) | 2022.12.16 |
| jQuery Selectors(지시자) (0) | 2019.10.15 |